
https://github.com/boostcampwm-2022/web27-Wabinar/tree/dev
https://github.com/boostcampwm-2022/web32-bmNotion/tree/main
https://www.bucketplace.com/post/2020-09-18-원활한-콘텐츠-작성을-위한-에디터-개발기/
프로토타입 제작에 앞서 현재 참고할 수 있는 프로토타입이 있는지 찾아보았습니다. 이중 기존에 찾아봤던 Tiptab Editor, Quill.js 이외의 Yoopta Editor라는 라이브러리와 기존 부스트캠프 프로젝트 중 마크다운 에디터 프로젝트가 있어 두 서비스를 참고해보았습니다.

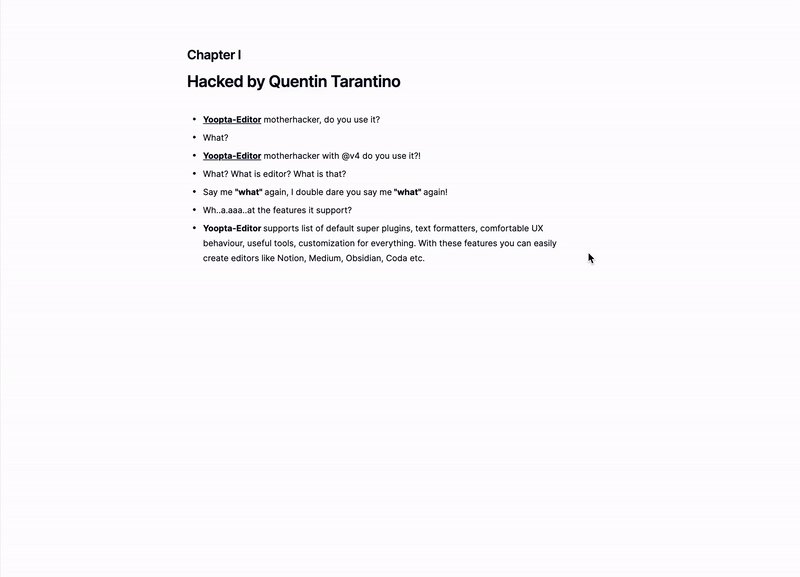
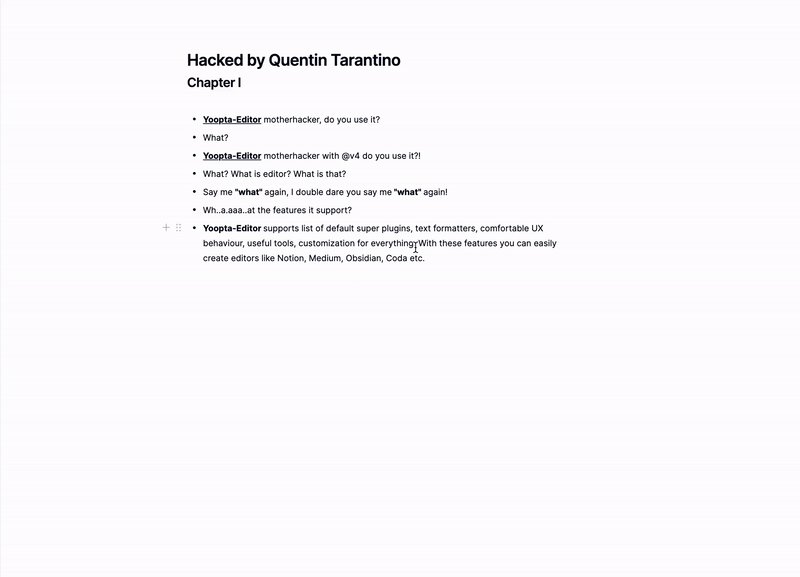
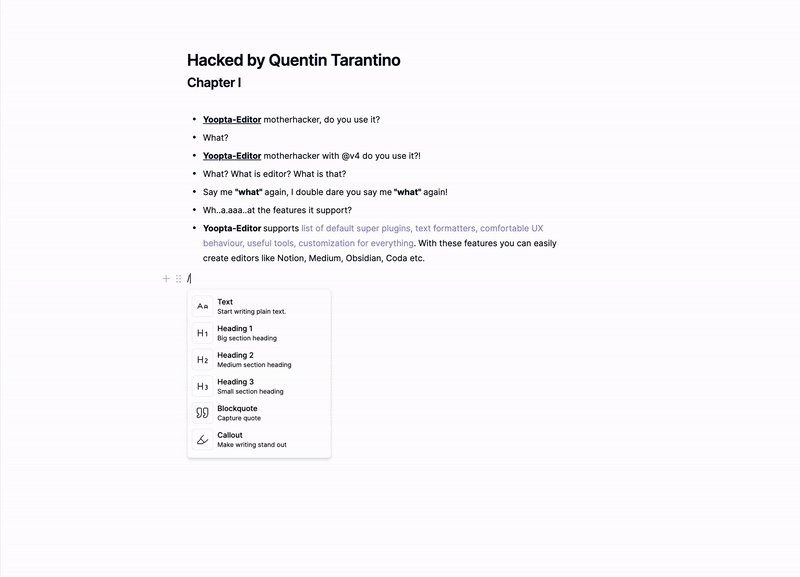
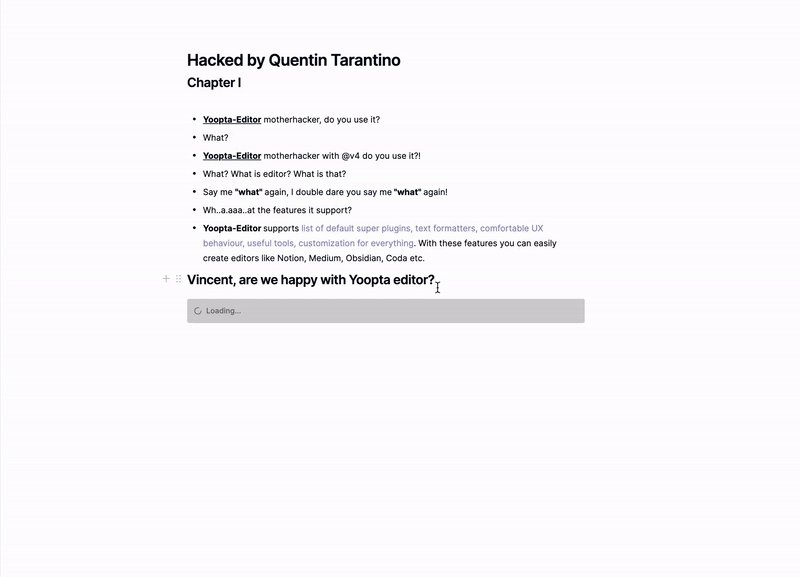
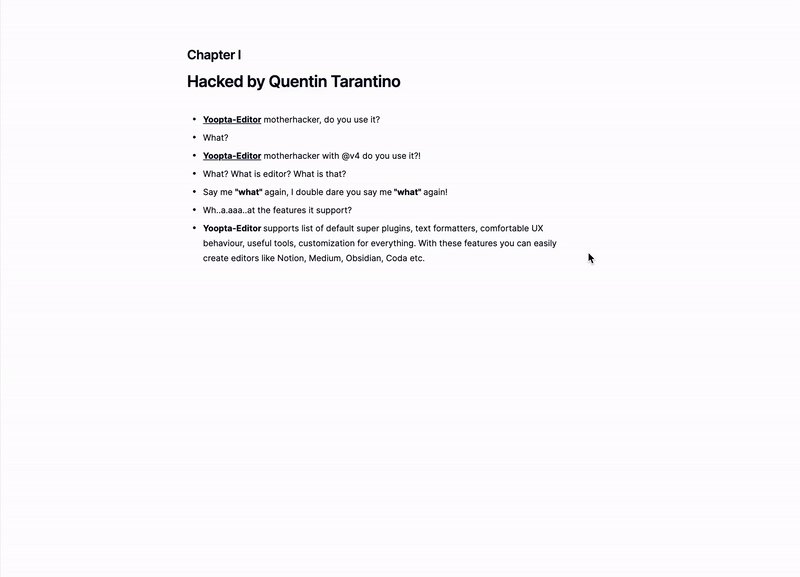
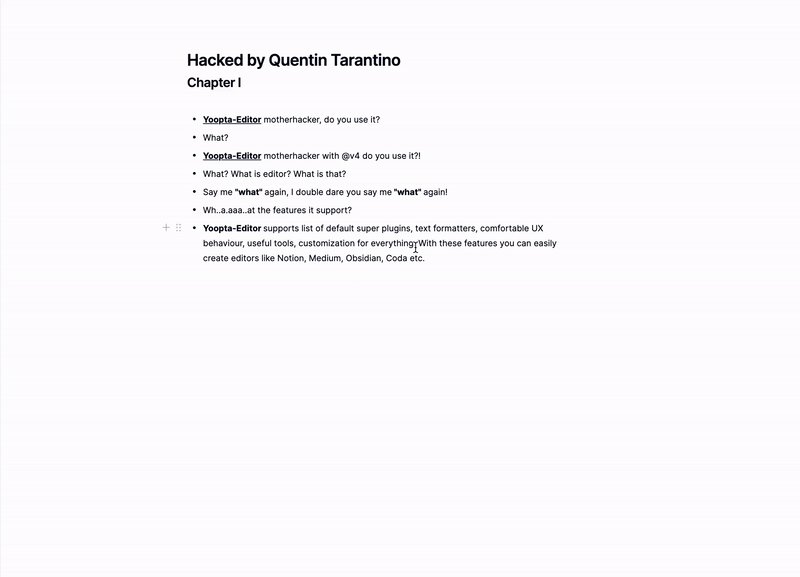
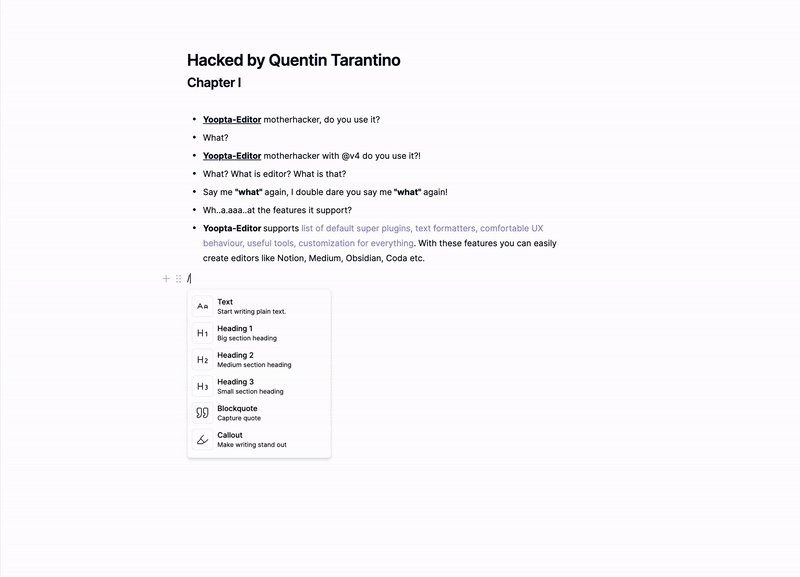
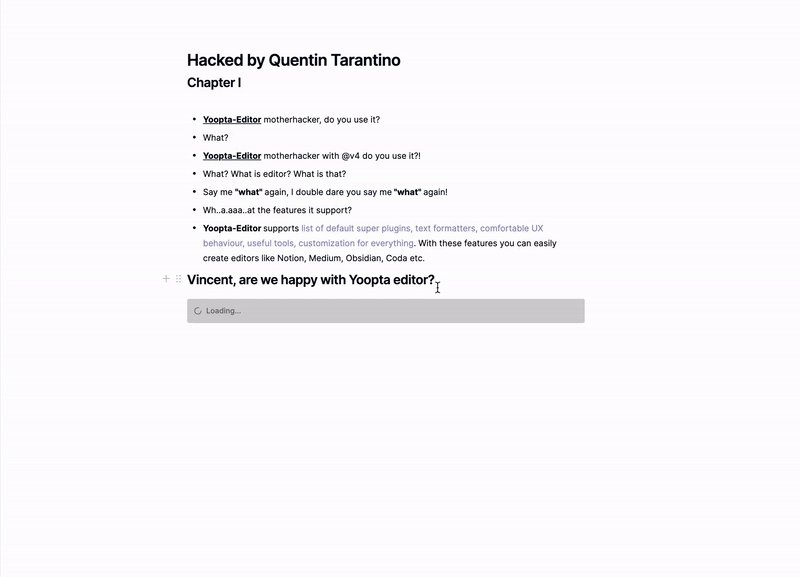
React 애플리케이션을 위한 오픈 소스 리치 텍스트 에디터로, Notion, Medium과 유사한 기능을 제공합니다. Yoopta editor 실행 영상을 보면 Nocta가 구현하려는 기능을 모두 포함할 뿐만 아니라, 코드박스, 이미지 넣기, 이미지 크기 조절 등 다양한 기능들을 지원하고 있습니다.
주요 특징
이 라이브러리의 경우에도 소스코드의 양이 방대하고 지원하는 기능이 많아 분석하는데 어려움이 있었습니다. 기본적인 로직 뿐만이 아니라 UX를 향상시키기 위해 여러가지 기능들까지 포함하기 때문에 코드의 양이 많았습니다. Nocta를 구현할 때 위 프로젝트의 모든 기능이 필요할 것 같지는 않지만(플러그인을 통한 커스터마이징의 경우 필요없을 것 같습니다.) UI/UX 최적화 코드, 마크다운 → html 변환로직, 블록간 상태관리 등 실제 필요한 내용들의 코드만 모아도 굉장히 난이도가 높아질 것으로 보입니다…
소스코드를 살펴보면 packages/core/editor에 참고할 만한 내용들이 있었습니다.